Thèsez-vous
Thésez-vous est une OBNL, qui a pour but d’aider les étudiants en cycles supérieurs et les chercheurs à la rédaction scientifique.
Services : UI/UX design – Frontend
Environnement : Agence FJNR

voir
de plus près
voir
de plus près
Pourquoi
Quel était le problème ?
Thésez-vous, ayant déjà fait développé par FJNR en collaboration avec la designer Geneviève Bergeron les deux premières versions de sa plateforme, permettant aux étudiants et chercheurs de pouvoir réserver et programmer des heures de rédaction en ligne, l’organisation nous a mandaté pour l’aider à faire évoluer cette plateforme en perfectionnant le flux utilisateurs ainsi qu’en rajoutant des fonctionnalités supplémentaires.
De nouveaux outils ont été discutés et pensés ensemble, visant à les intégrer de façon cohérente dans le flux d’utilisation de la plateforme, tout en cherchant l’intérêt marketing de ces derniers dans le milieu universitaire.
Comment
Qu’est-ce qui a été fait de mon côté ?
L’UI de la plateforme de réservation est basée sur la précédente version de la plateforme ainsi que sur la charte graphique designées par Geneviève Bergeron pour la plateforme d’origine.
J’ai été en charge de définir et de mettre en place une amélioration de l’expérience utilisateur initiale, plus intuitive et efficace, réaliser également une grosse mise à jour de l’interface graphique, ainsi que crée une nouvelle interface pour l’application Chrono.
Il m’a fallu par la suite travailler sur le développement responsive de la plateforme commerciale et superviser la correcte intégration du design.
Quoi partie 1
Quelle est la solution au problème ?
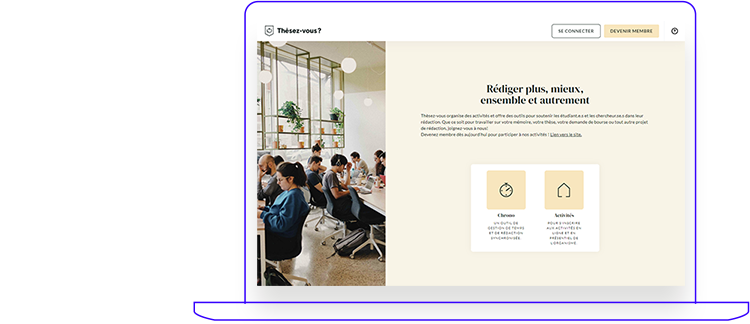
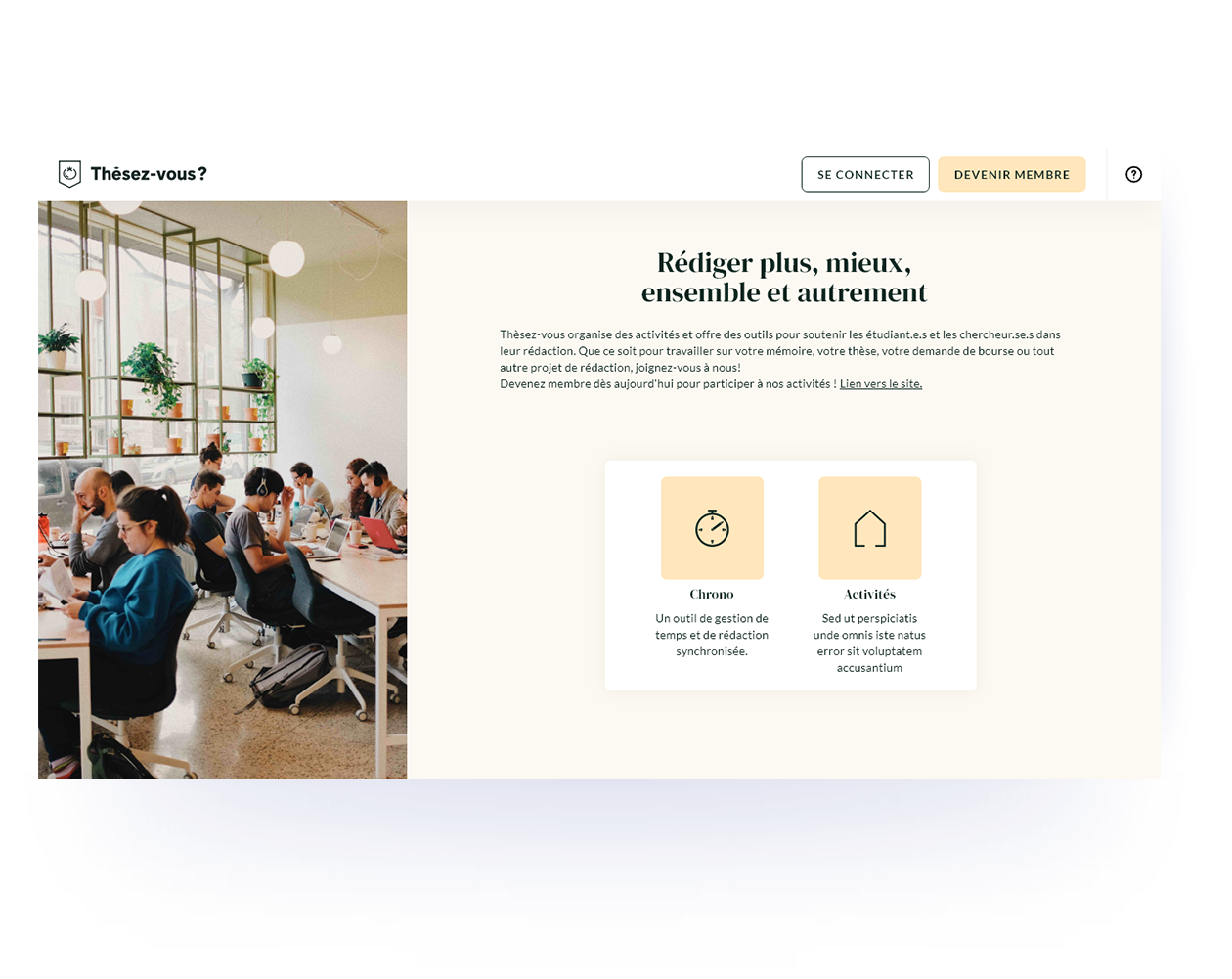
La plateforme de réservations
Nous avons travaillé depuis le début de ce nouveau projet aux côtés de l’équipe Thésez-vous afin de définir et faire évoluer la réflexion autour des différents outils demandés, et ce tout au long du projet.
FJNR a redéveloppé un système avancé qui permet aux écoles et aux universités de gérer les adhésions au sein de l’organisation, de réserver des espaces de co-working, de réserver des activités de rédaction animées, et de finalement gérer la structure organisationnelle requise pour toute l’organisation.
Quoi partie 2
QUELLE EST LA SOLUTION AU PROBLÈME ?
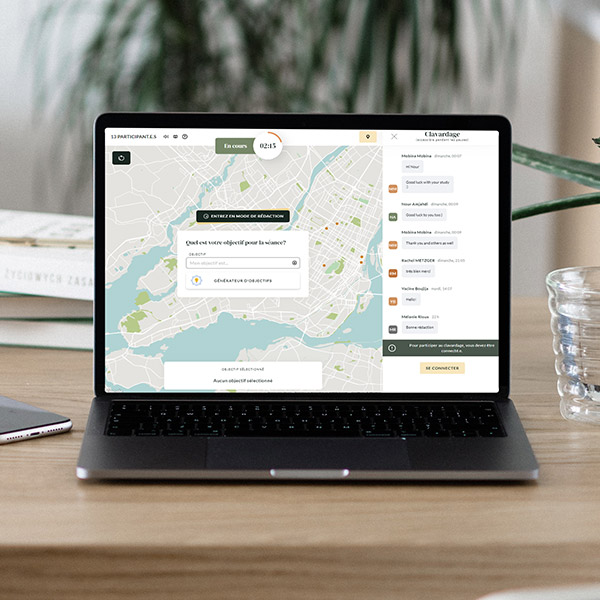
L’Application Chrono
Suite à l’implémentation du tableau de bord qui permet de s’inscrire aux différentes activités proposées par l’organisme, il était naturel pour Thèsez-vous de mettre en relation les utilisateurs peu importe où l’on est dans le monde.
Nous avons donc développé un outil lié au tableau de bord qui permet de gérer son temps et de synchroniser sa rédaction universitaire avec tous les utilisateurs de la plateforme. On y retrouve entre autres :
- Un générateur d’objectifs afin de débloquer des épisodes de page blanche
- Un chat afin de pouvoir discuter avec les autres utilisateurs de l’application en direct
- Un chrono mondial générant des sessions synchronisées entre tous les utilisateurs.
la
création
Landing page d’applications
La plateforme web Thesez-vous se veut évolutive avec des ajouts d’applications et de fonctionnalités au fil du temps. Pour se faire j’ai intégré ces différentes applications sur une landing page.


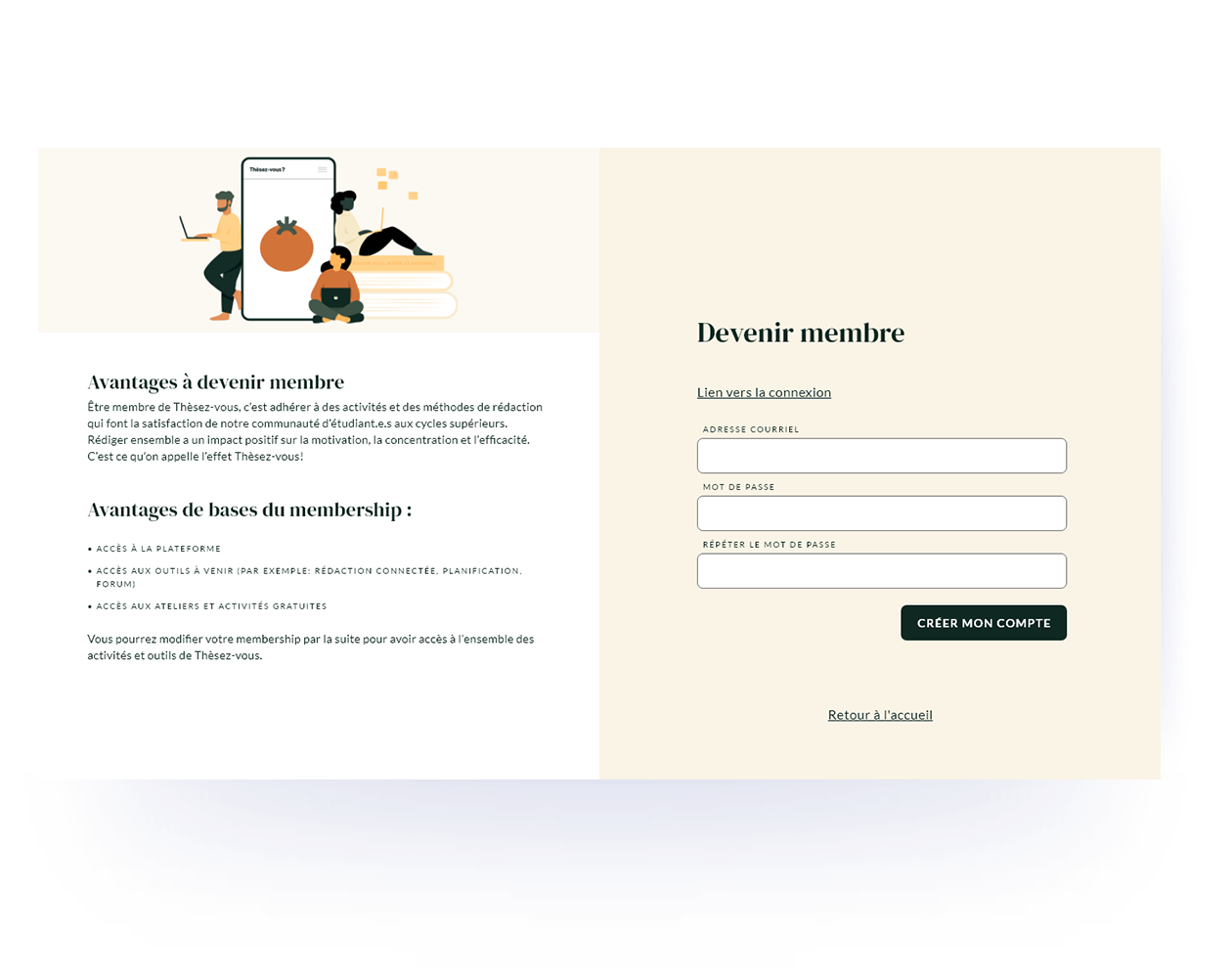
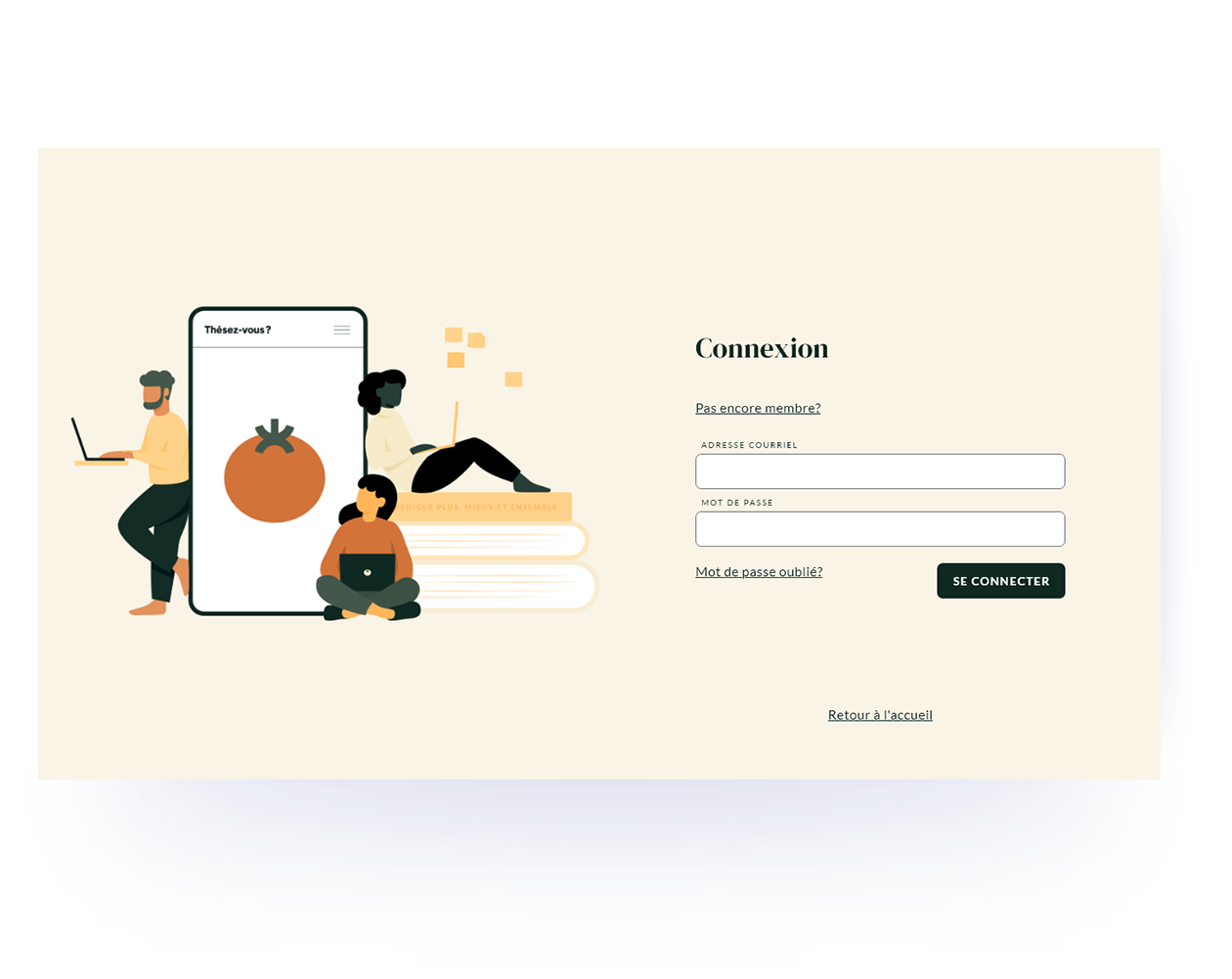
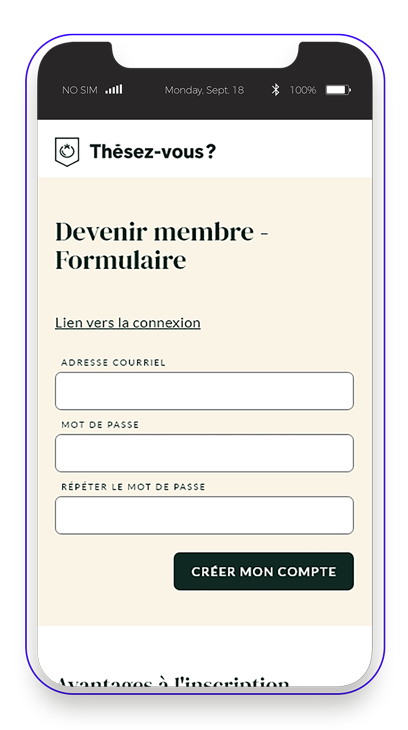
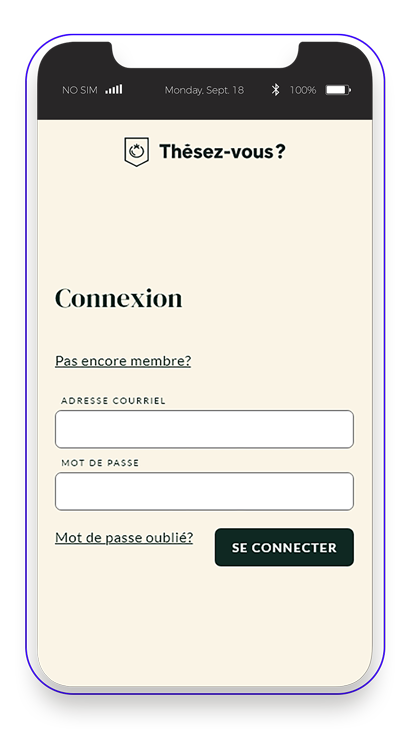
Système d’inscription et de connexion en SSO
Un accès à la plateforme par un système SSO permet aux utilisateurs de s’identifier simplement et de pouvoir accéder à de multiples applications liées au serveur de connexion sans avoir besoin d’entrer à nouveau leurs identifiants.




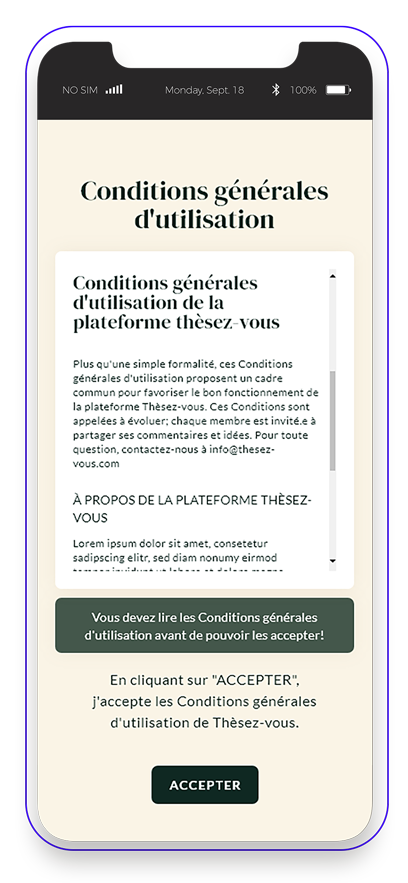
Module de Conditions Générales d’utilisation
Un composant a été développé pour gérer simplement depuis le panel d’administration l’ensemble des Conditions Générales d’Utilisation.


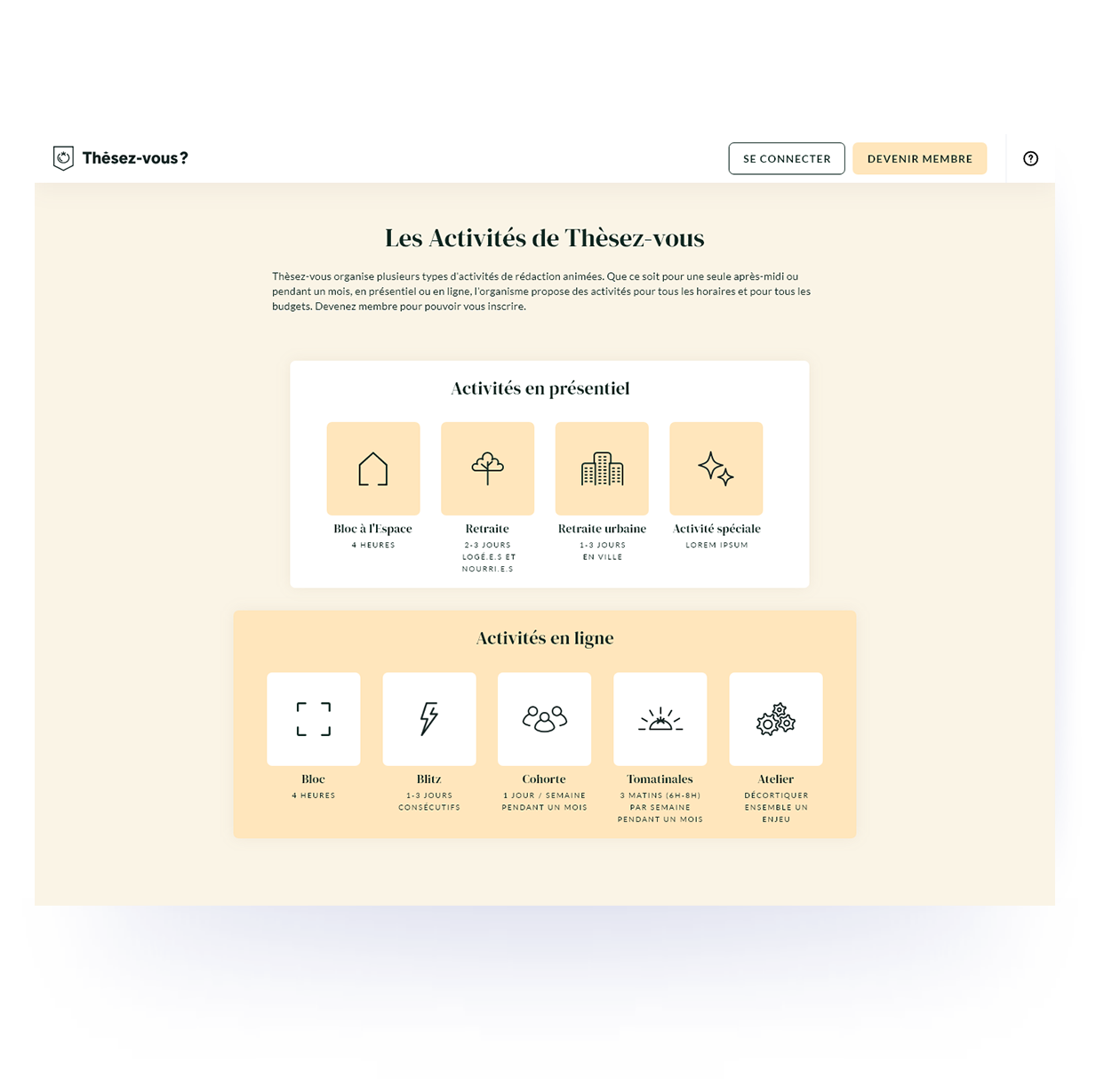
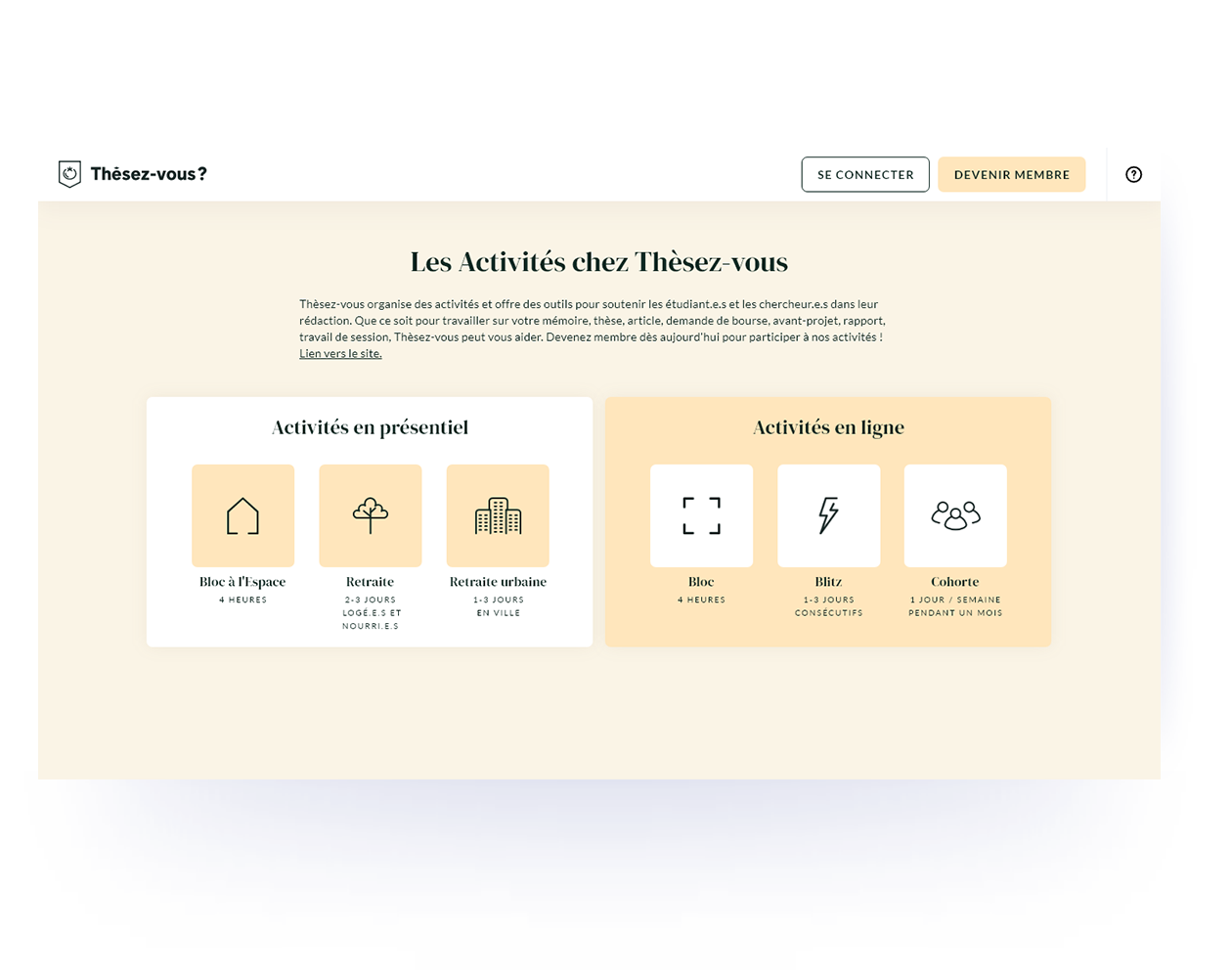
Liste des types d’activités
La quantité d’activités étant fluctuante en fonction des saisons et de l’évolution de Thèsez-vous, je suis parti du principe d’utiliser des cartes applicatives qui s’ajoutent et s’enlèvent au plaisir de l’organisme.



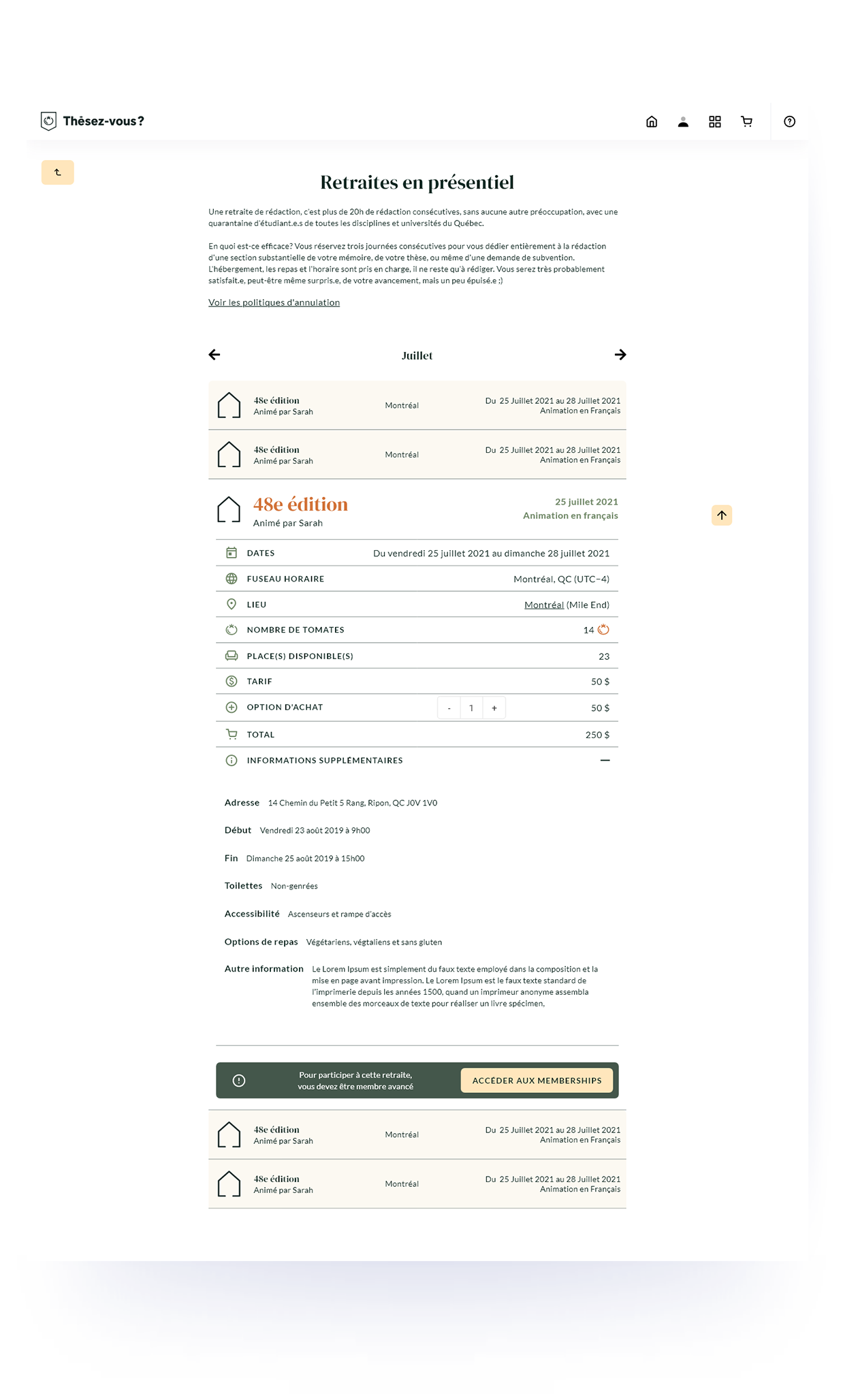
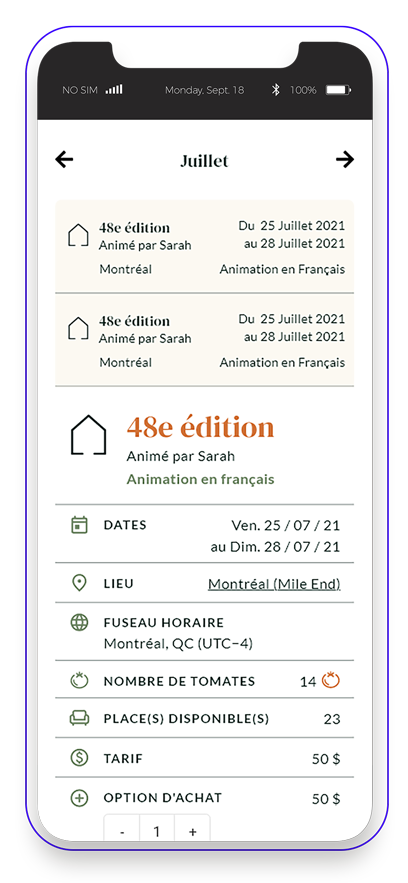
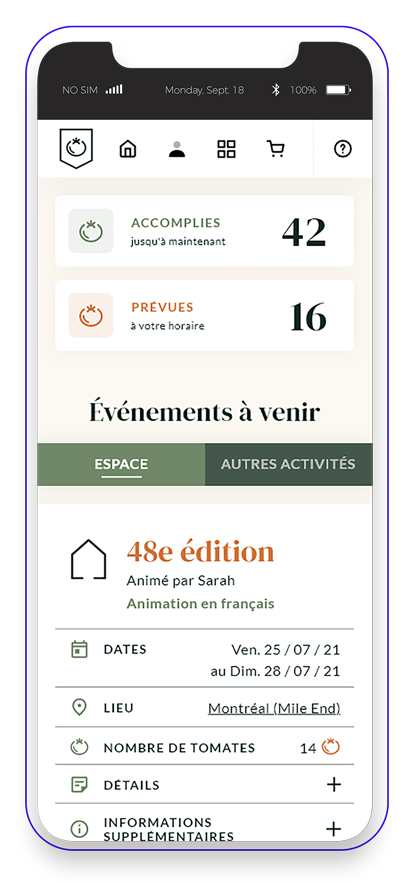
Réservations par plages journalières
La grande majorité des réservations sont destinées à une ou plusieurs journées de « retraites ». La précédente plateforme utilisait déjà ce principe mais n’était pas responsive, je l’ai donc amélioré et rendu responsive.


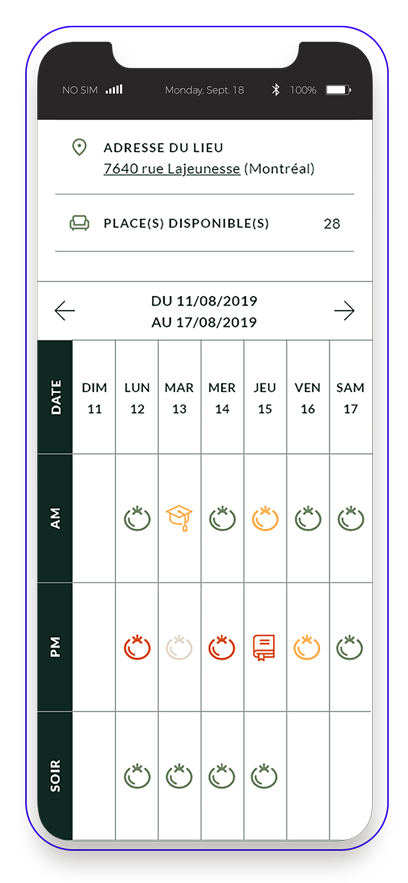
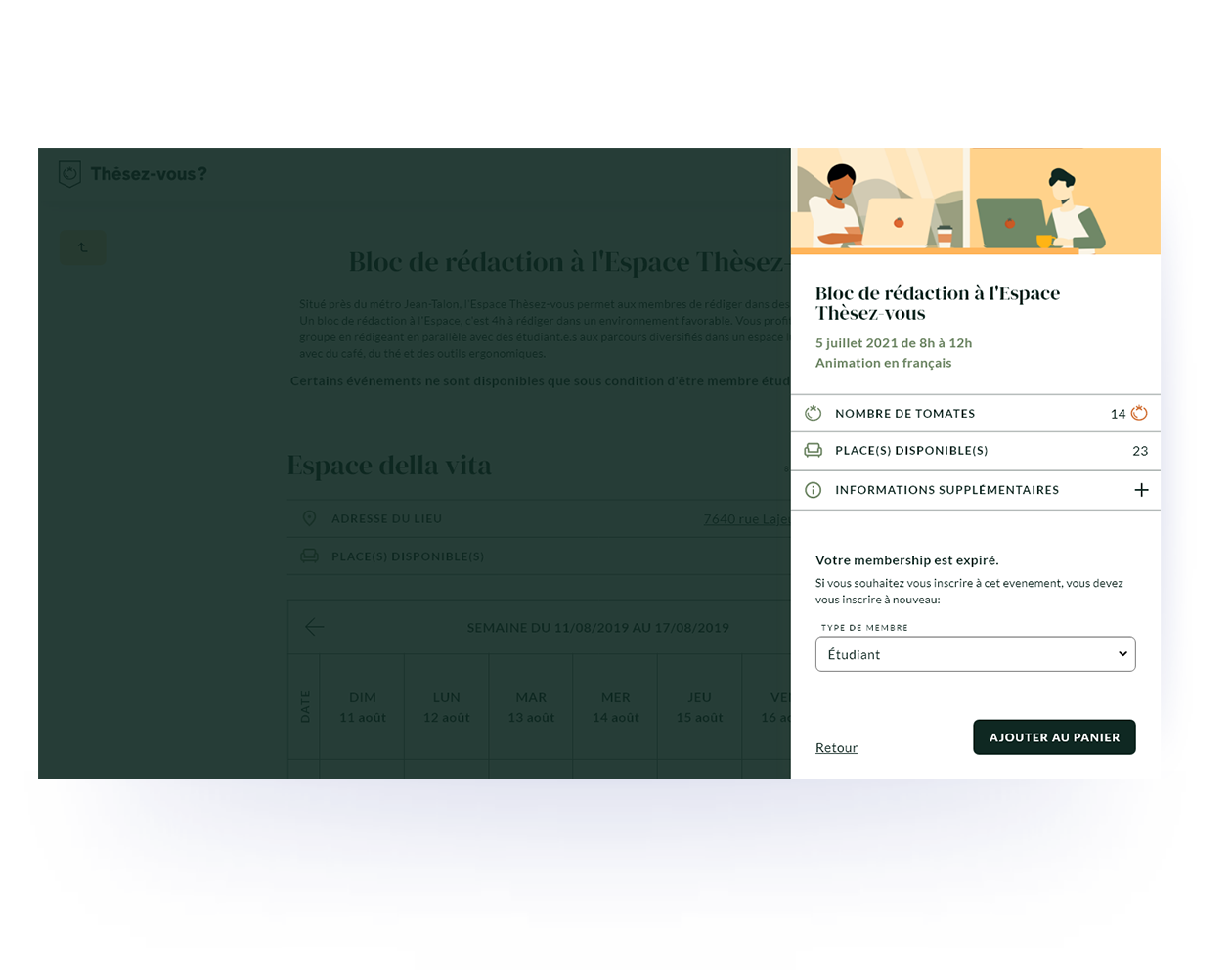
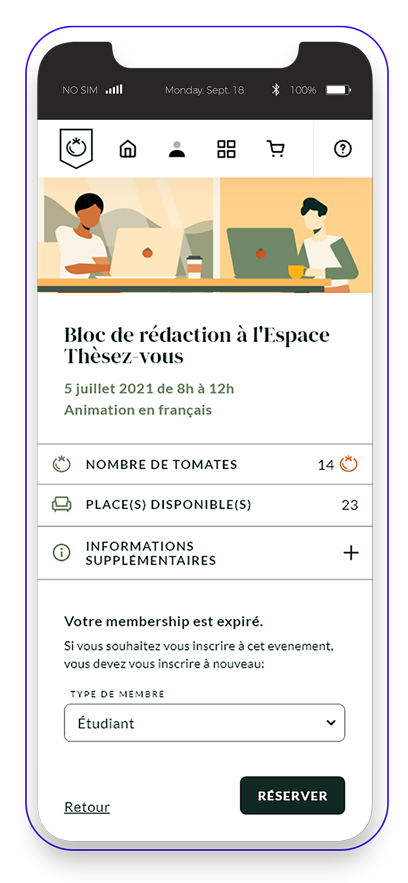
Calendrier de réservation
La réservation de « blocs » de 4h (prépayés ou non) nécessitant une plus grande précision et un plus grand nombre de plages horaires à présenter, un calendrier était plus adapté à ce type de réservation. L’ancienne plateforme utilisait déjà ce principe mais il a été approfondi et j’ai amélioré également le responsive.






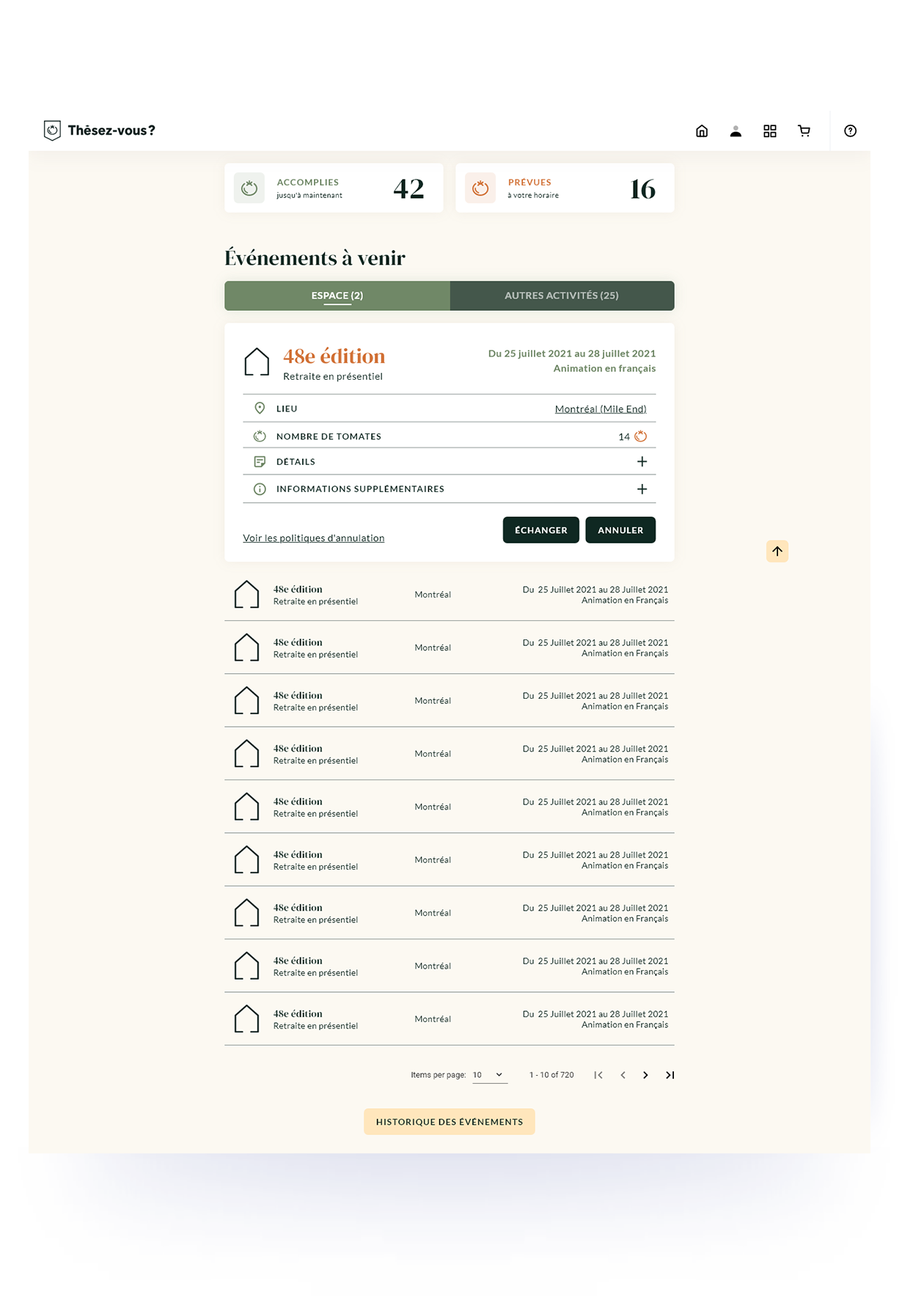
Tableau de bord
L’utilisateur a accès à toutes les réservations effectuées avec le détail de ces dernières, la possibilité de les annuler, de les échanger, de rejoindre les évènements en ligne directement, ainsi que d’accéder à l’historique de ceux passés.


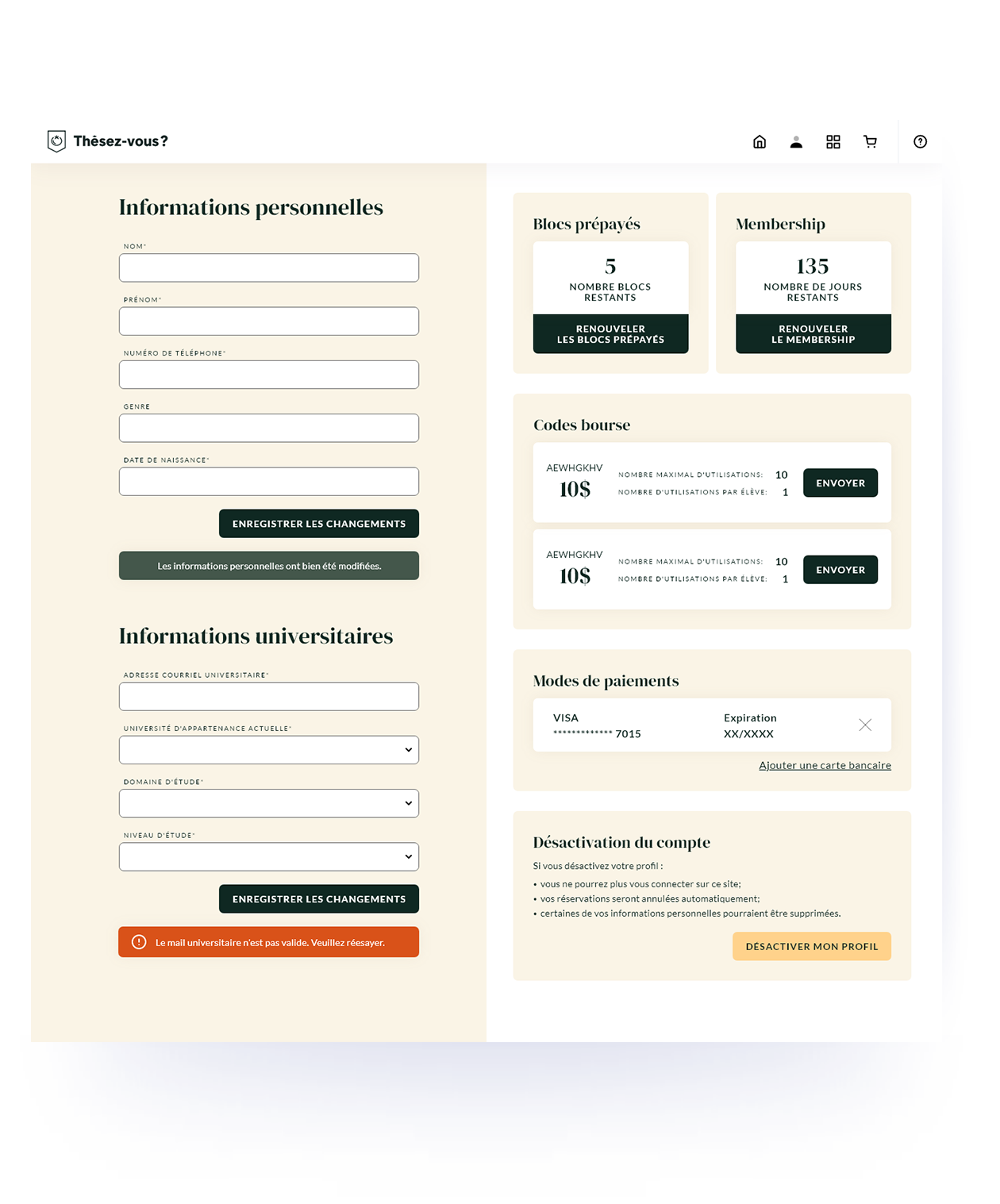
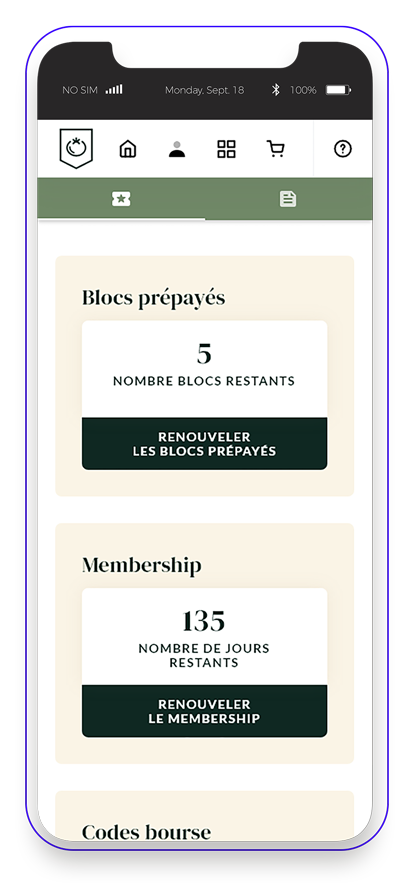
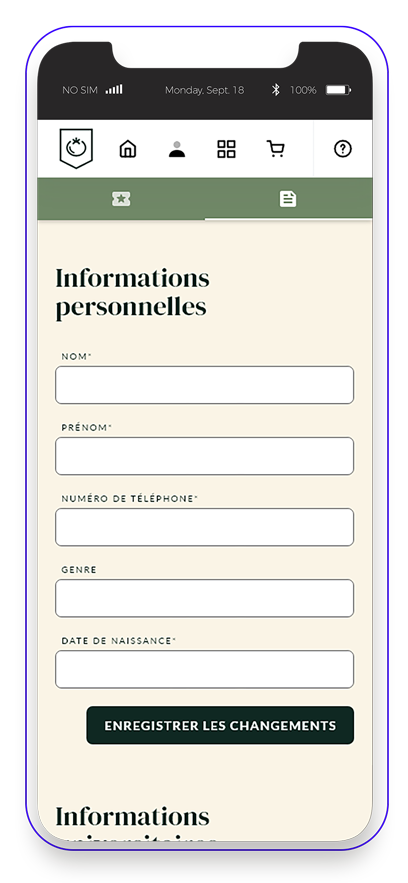
Compte utilisateur
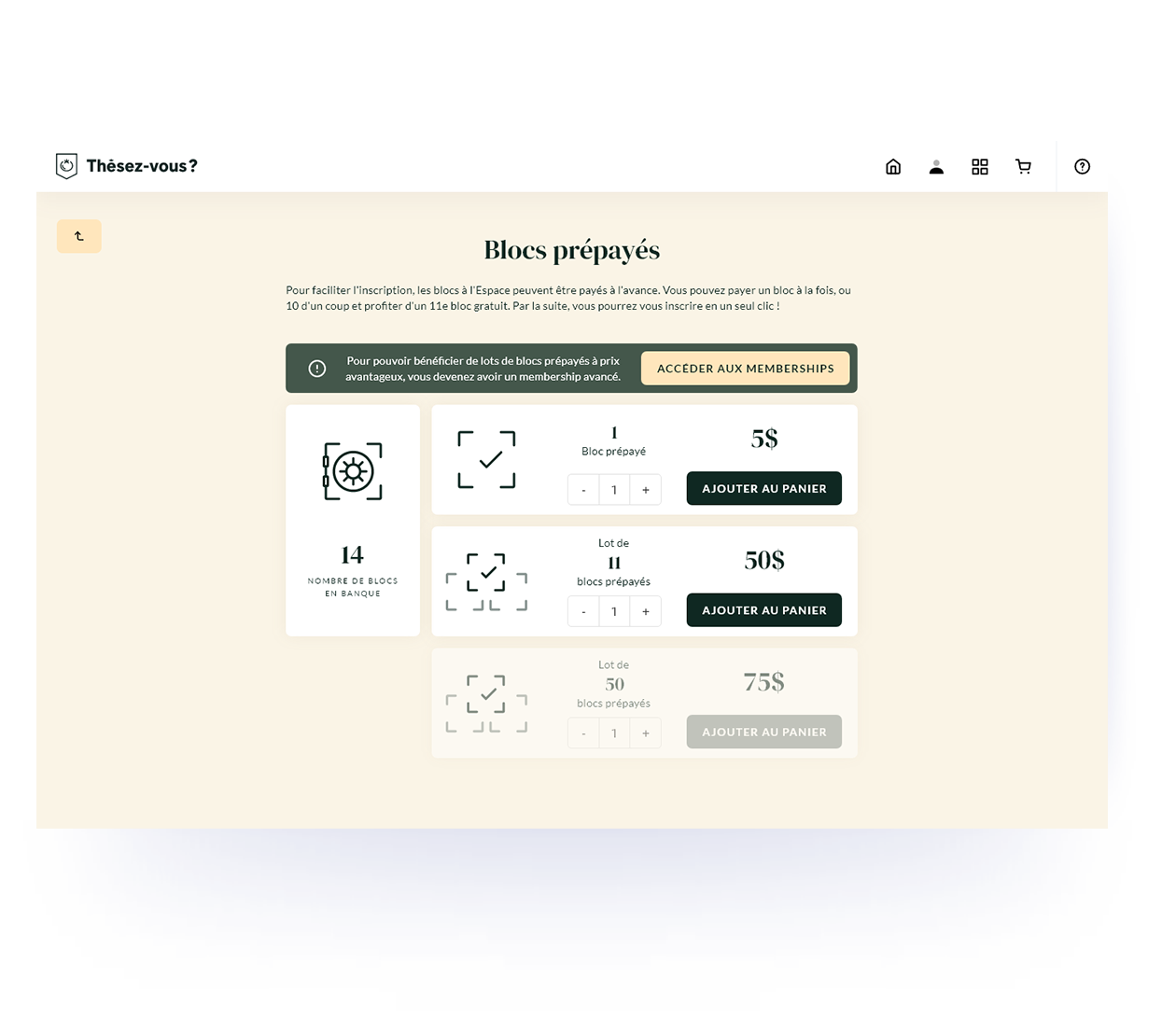
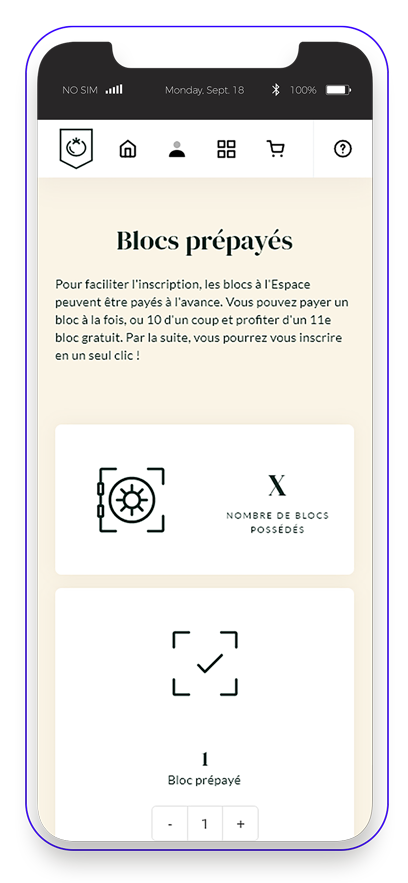
Les informations entrées lors de l’inscription sont accessibles et modifiables sur cette page. L’utilisateur a également accès à sa banque de blocs restants, au temps restant de validité de son membership, à ses modes de paiement et autres codes de parainage.



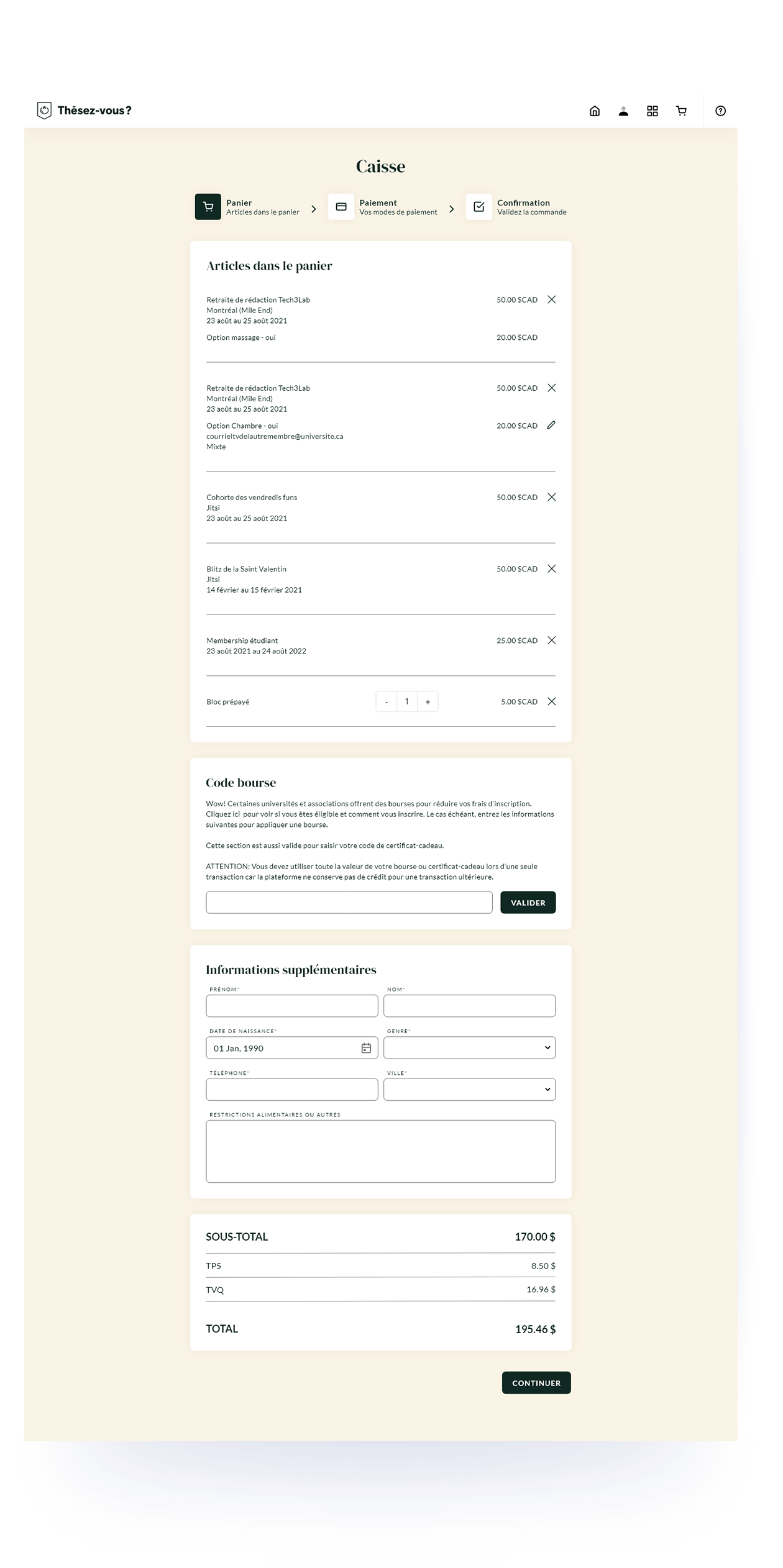
Flux de paiement
Plusieurs flux utilisateurs ont été réalisés en fonction de la possession de membership et de blocs prépayés, chacun possédant ses propres informations à fournir.


bien
plus encore
bien
plus encore
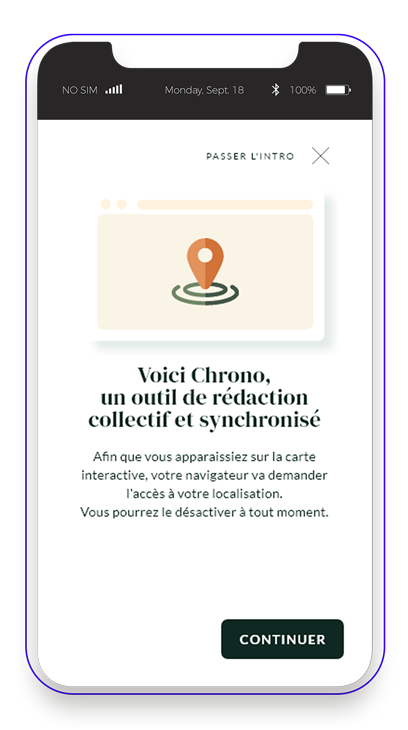
Activation de la géolocalisation
À l’arrivée sur l’application Chrono, afin que la fonctionnalité de géolocalisation soit fonctionnelle pour un maximum d’utilisateurs, j’ai dû faire une modale explicative applicable à tous les navigateurs web.


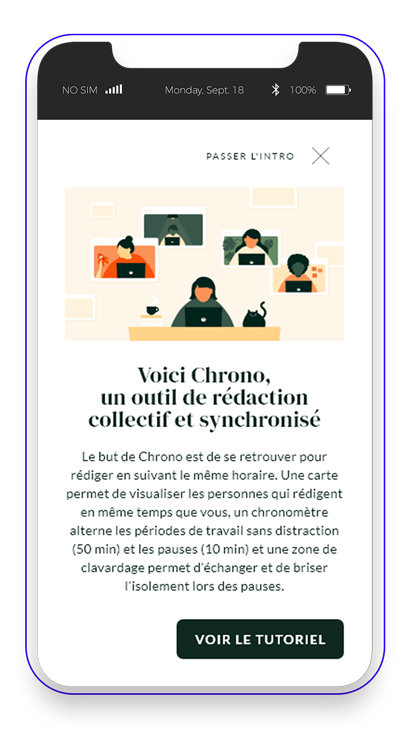
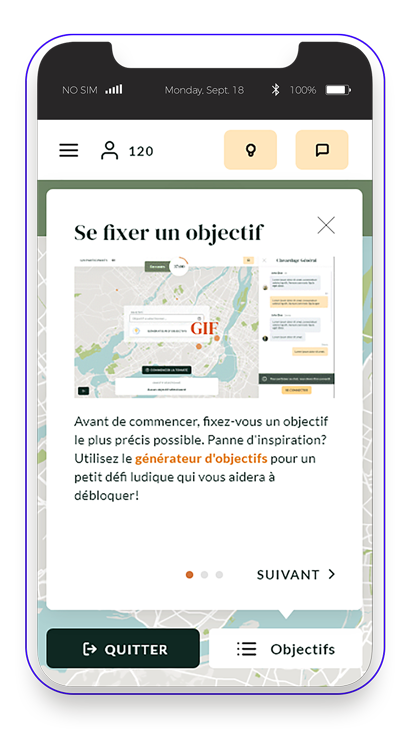
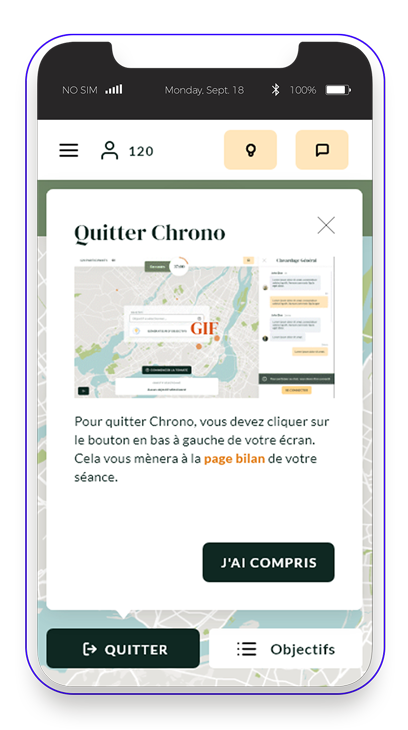
Tutoriels d’initiation
Comme l’interface est un peu avancée pour un utilisateur moyen j’ai expliqué, grâce à de brefs tutos accompagnés de GIFs animés, les quelques fonctionnalités intéressantes de l’outil. Nous avons le fonctionnement du timer, le système des objectifs, et les idées en vrac.








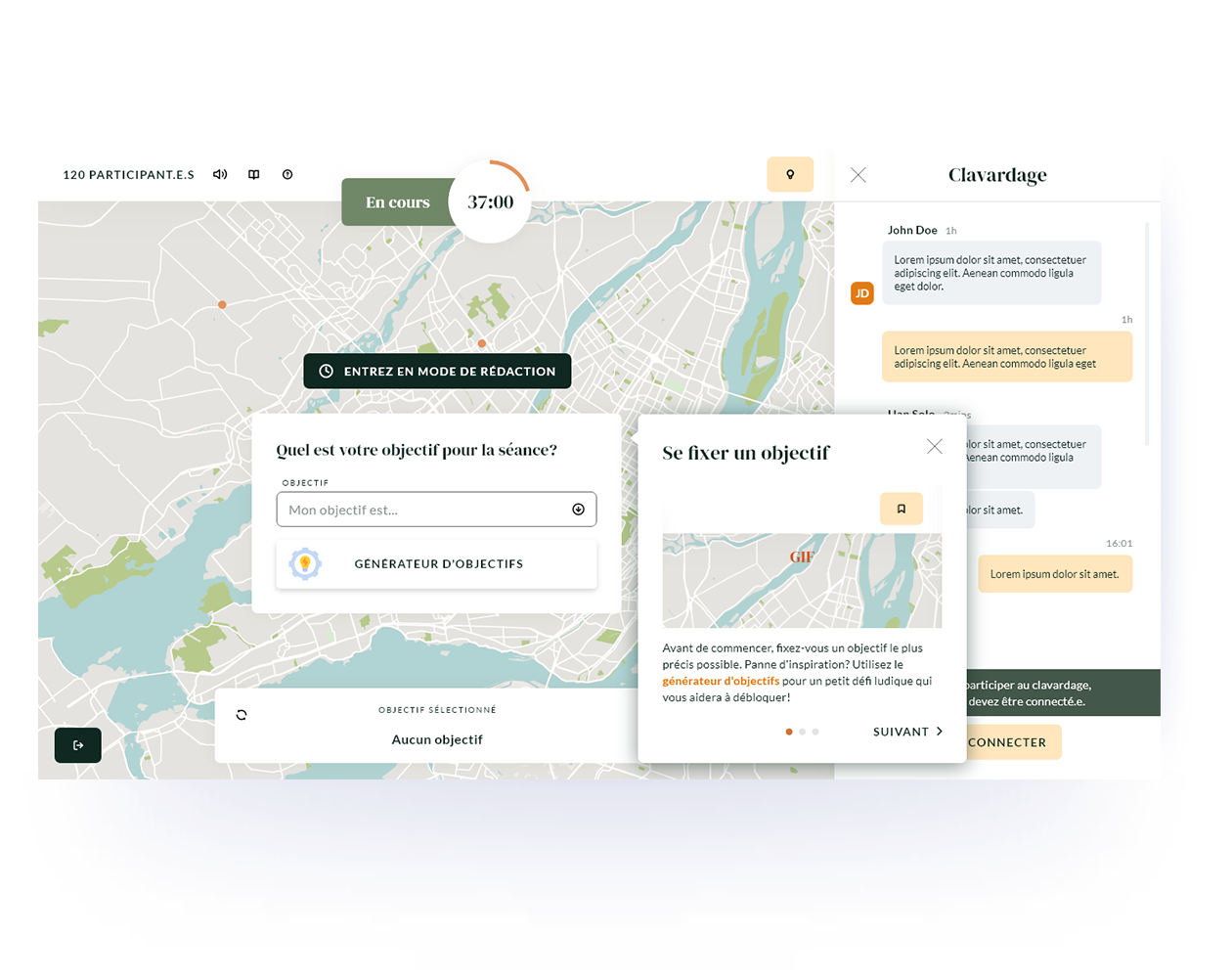
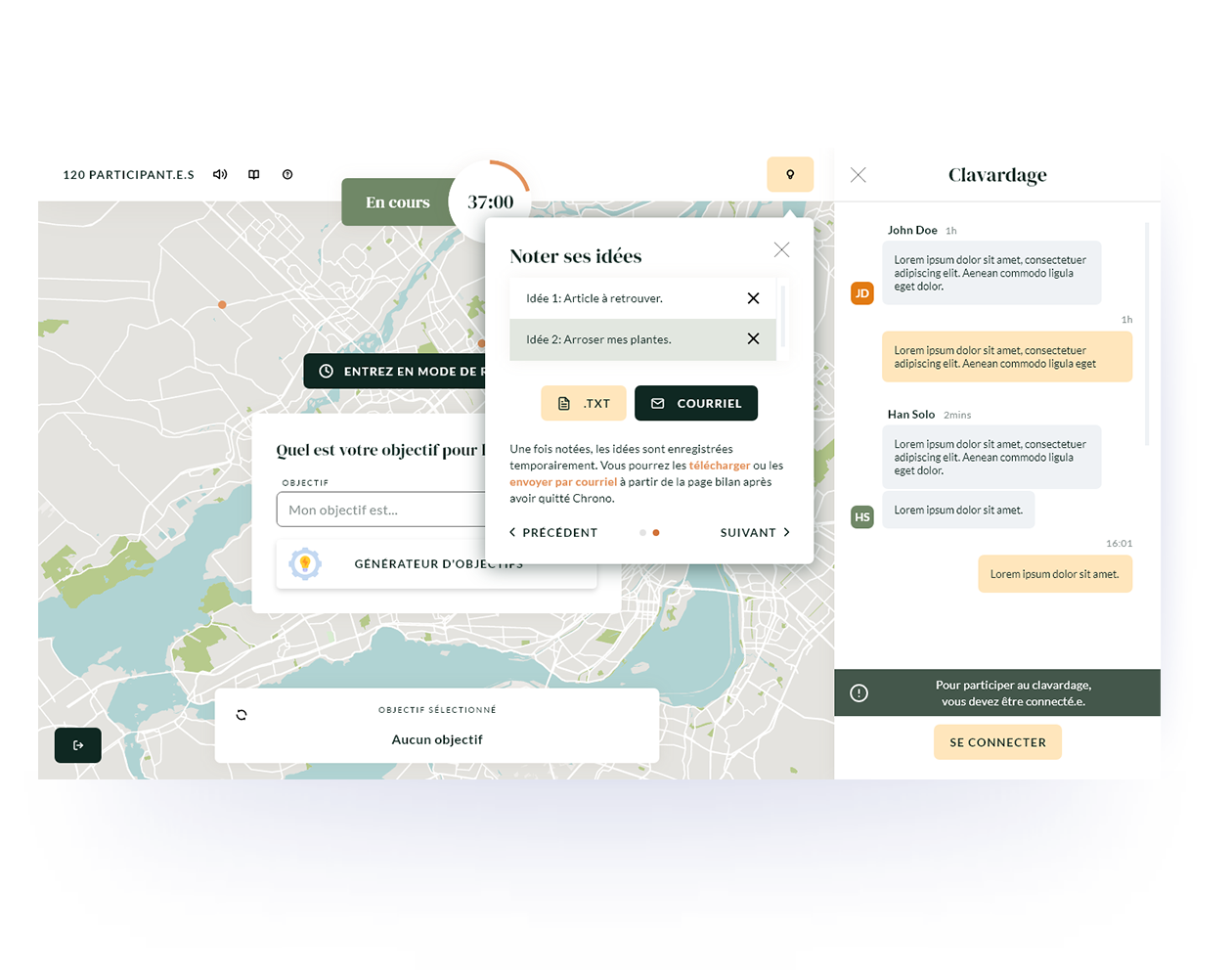
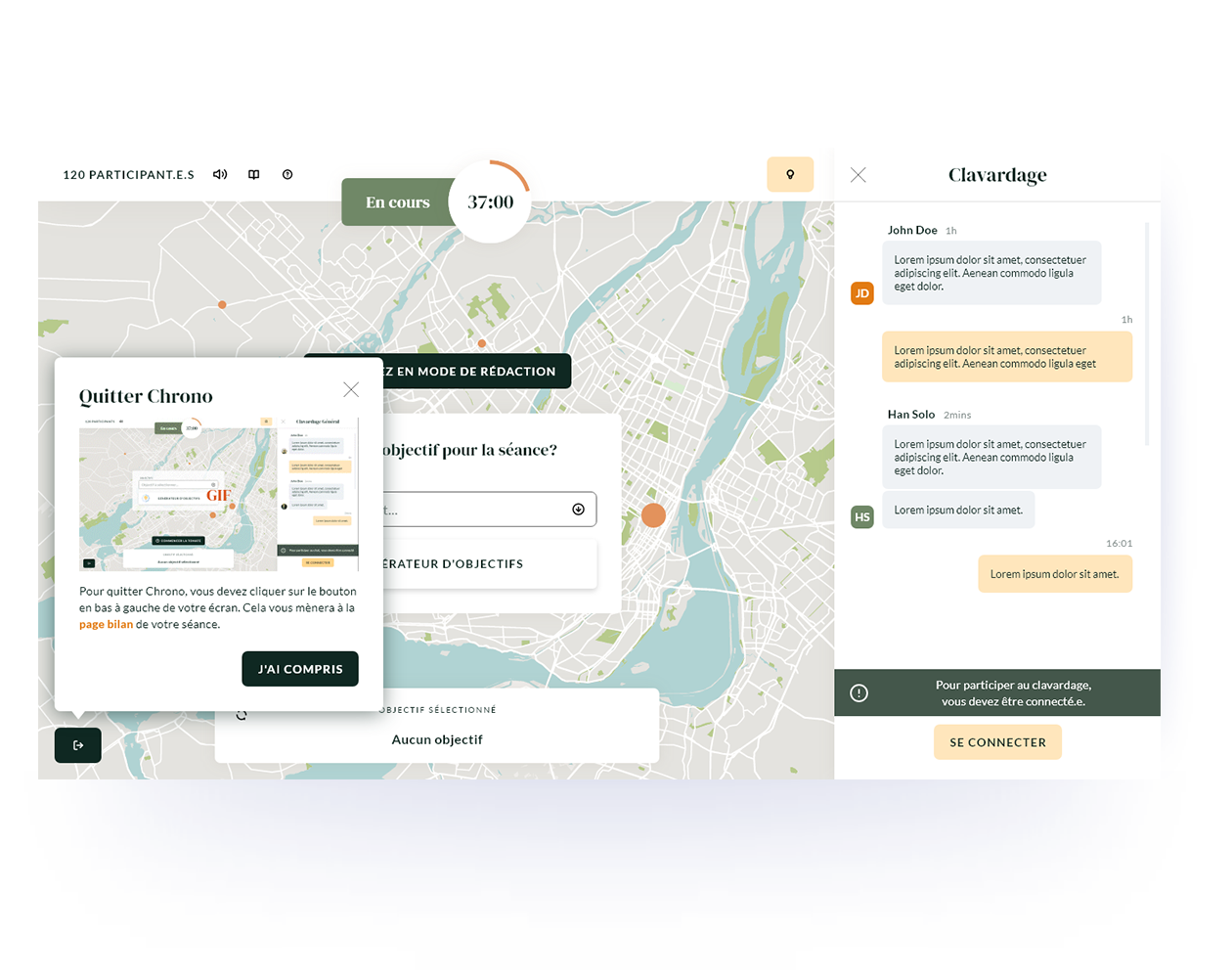
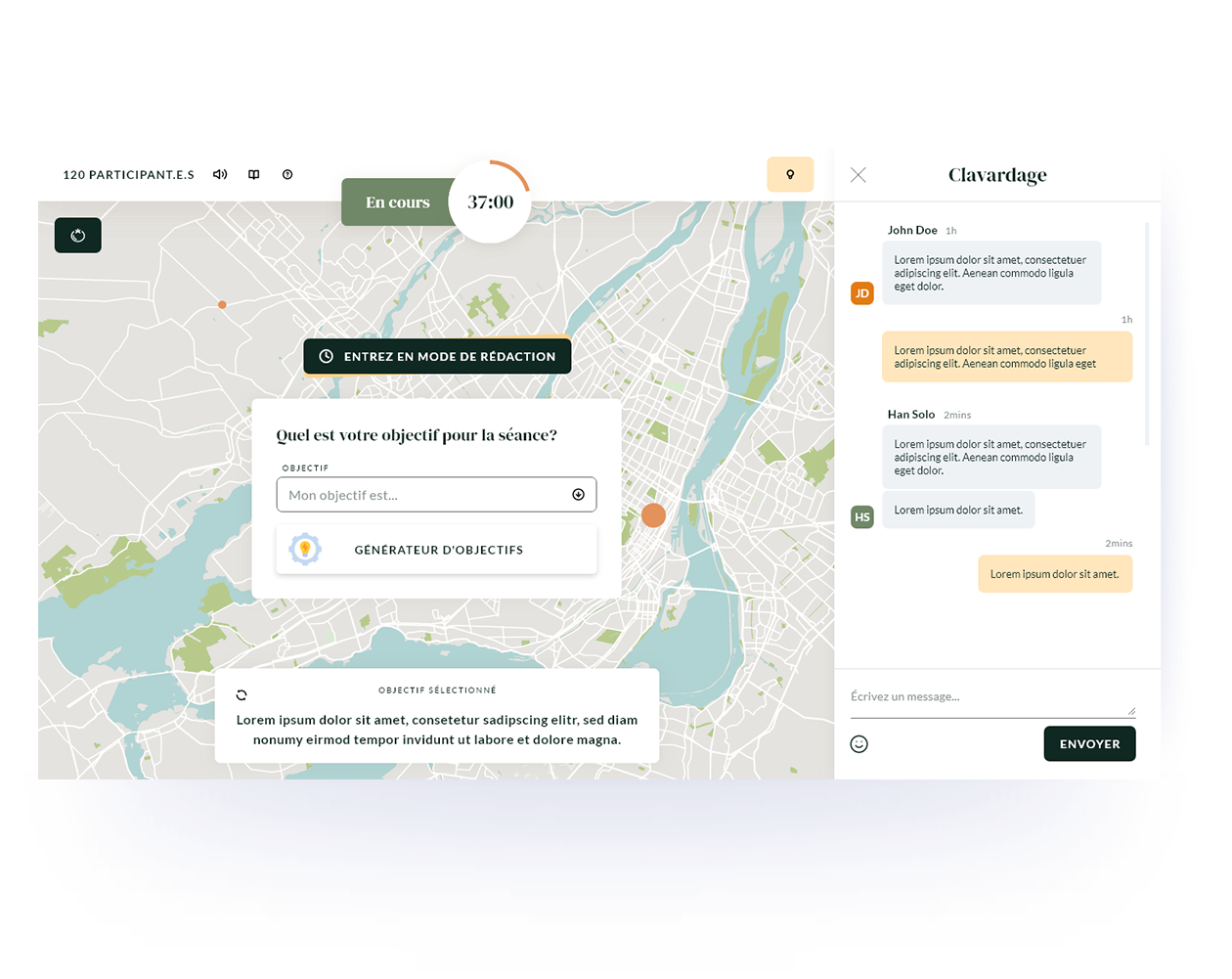
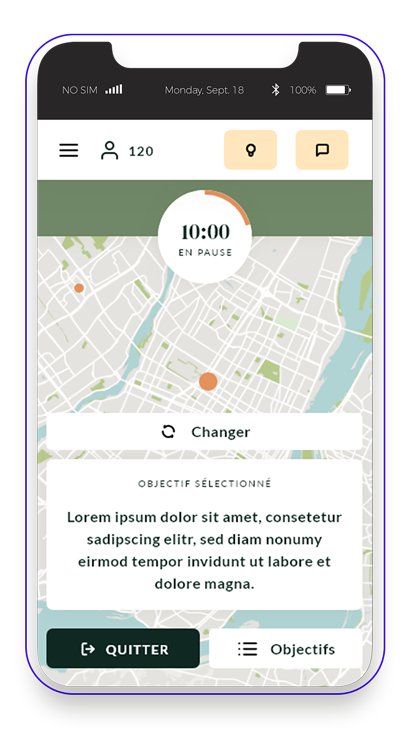
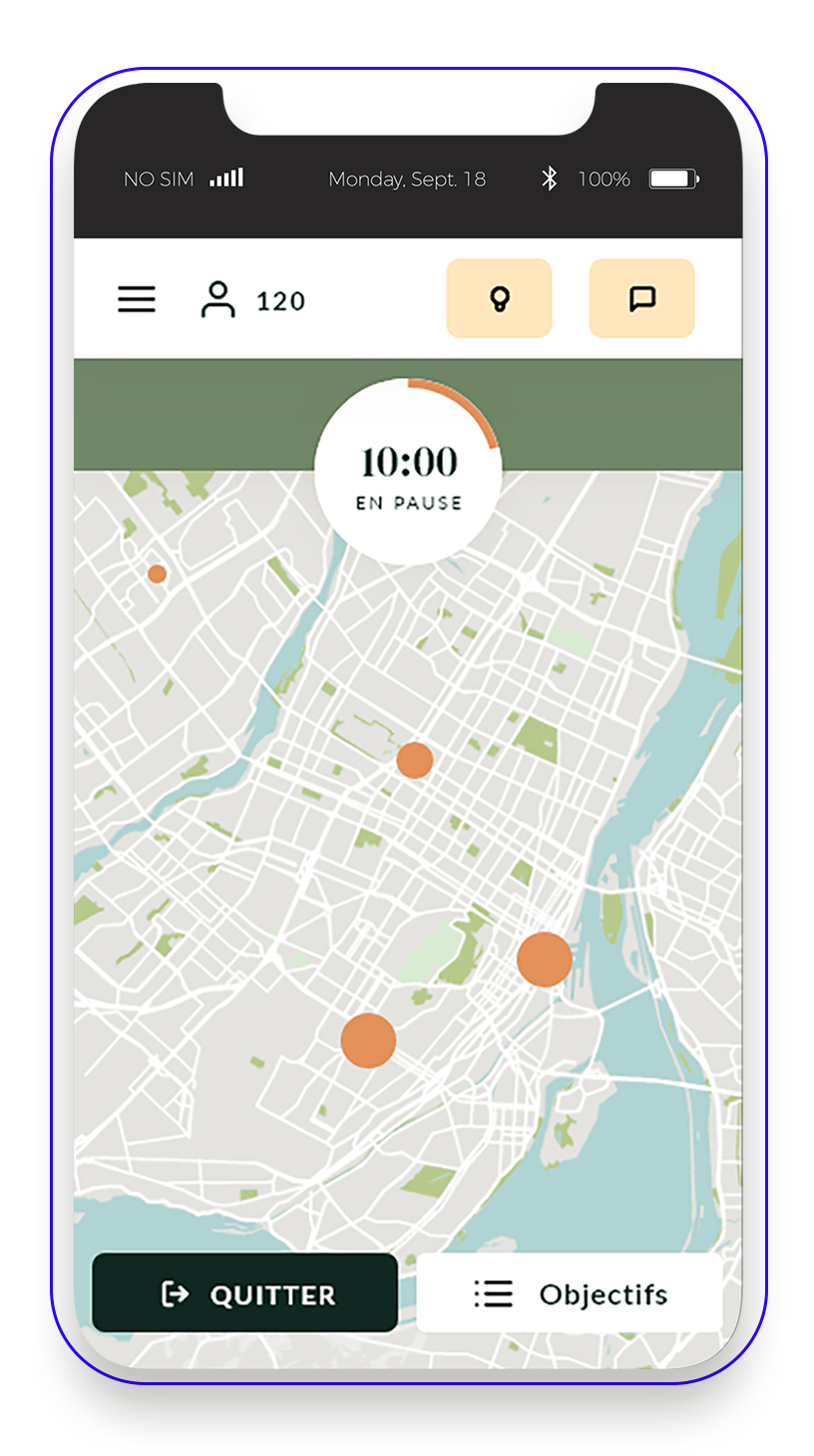
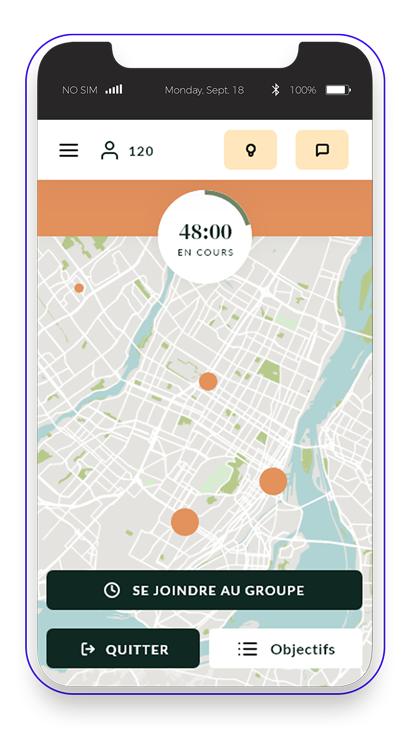
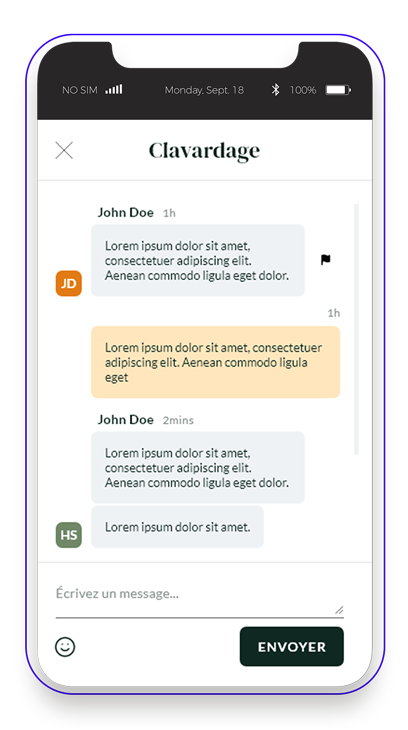
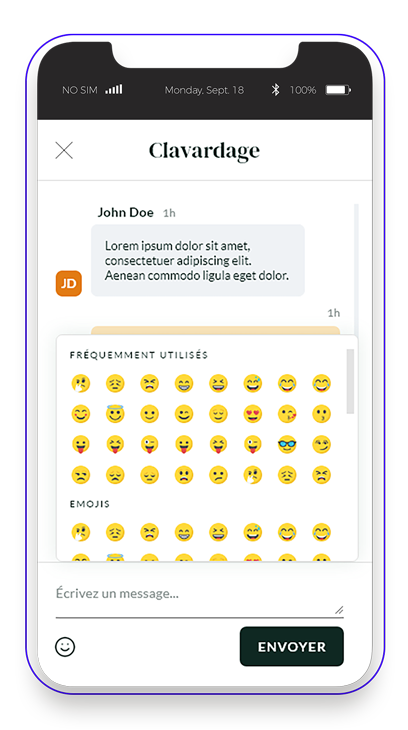
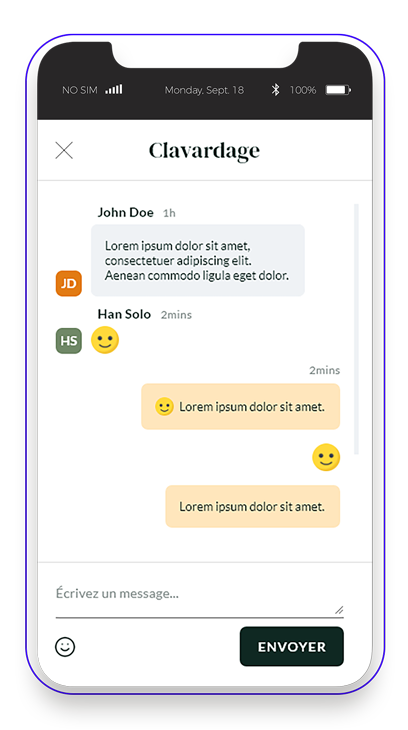
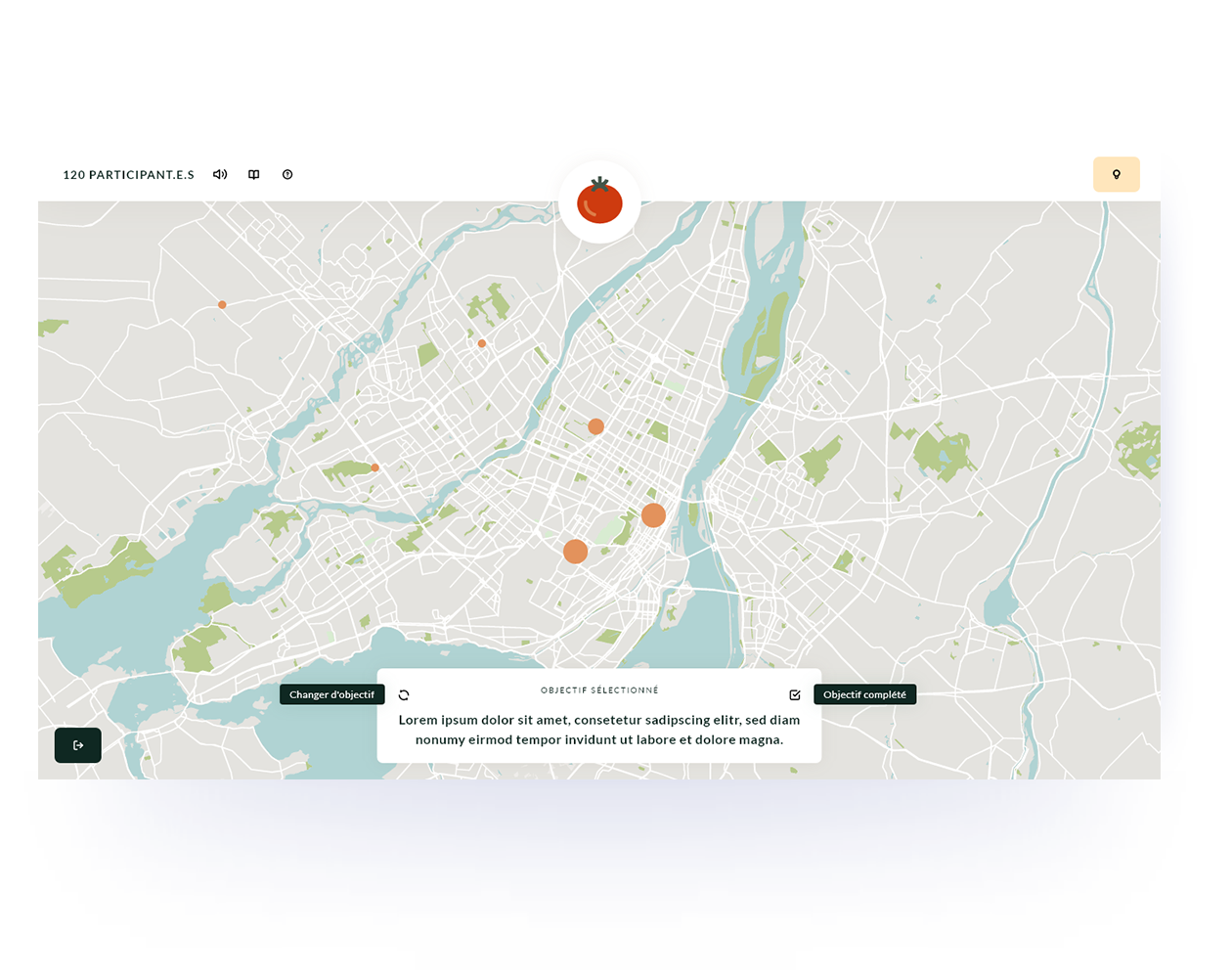
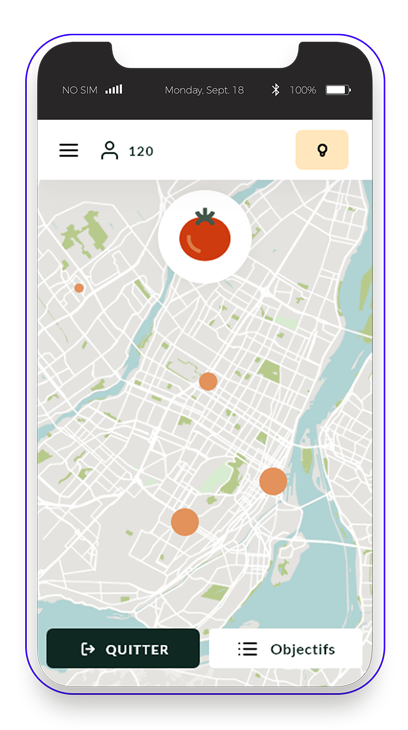
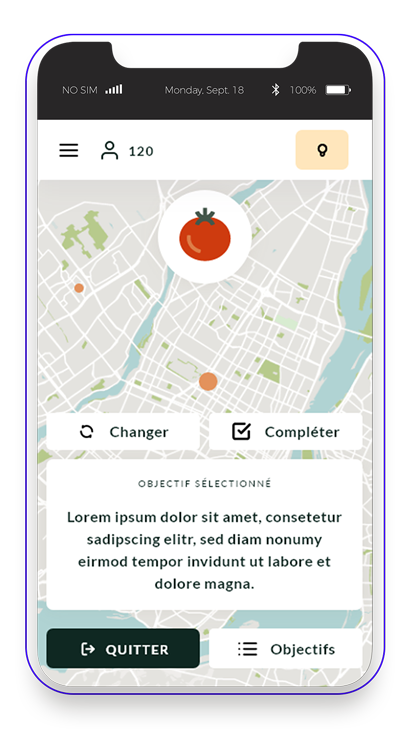
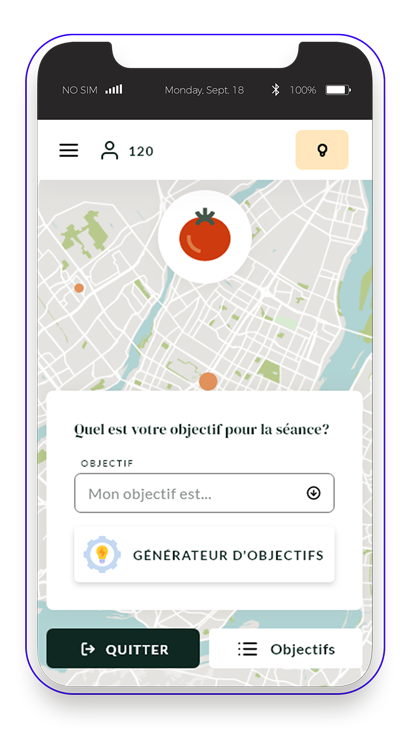
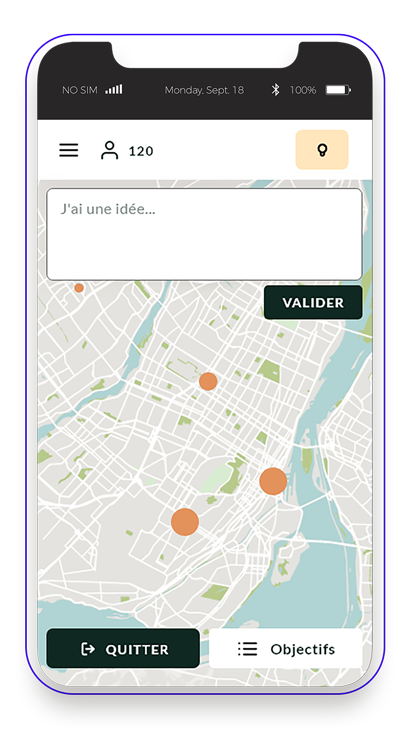
Application Chrono
L’application Chrono consiste à réaliser ses sessions de rédaction universitaire de façon synchronisée avec tous les autres utilisateurs de Chrono sur la planète.
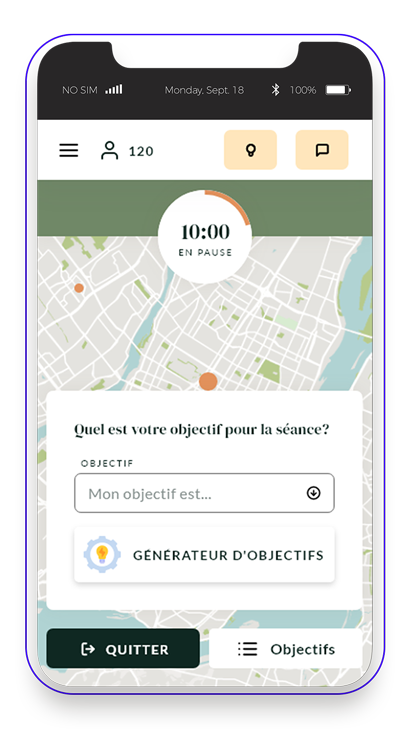
Les sessions fonctionnent avec le principe du Pomodoro : 50 minutes de rédaction, et 10 minutes de pause.
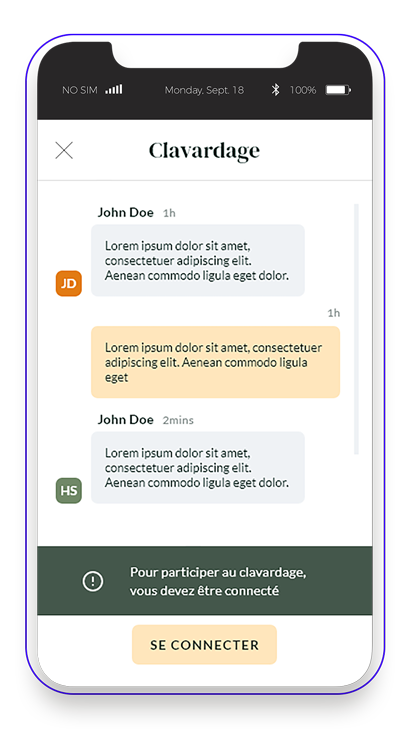
Un tchat est disponible de façon à échanger et créer des liens afin de ne pas se sentir seul dans son travail.
Un système de gestion des objectifs est également présent avec un générateur d’objectifs.









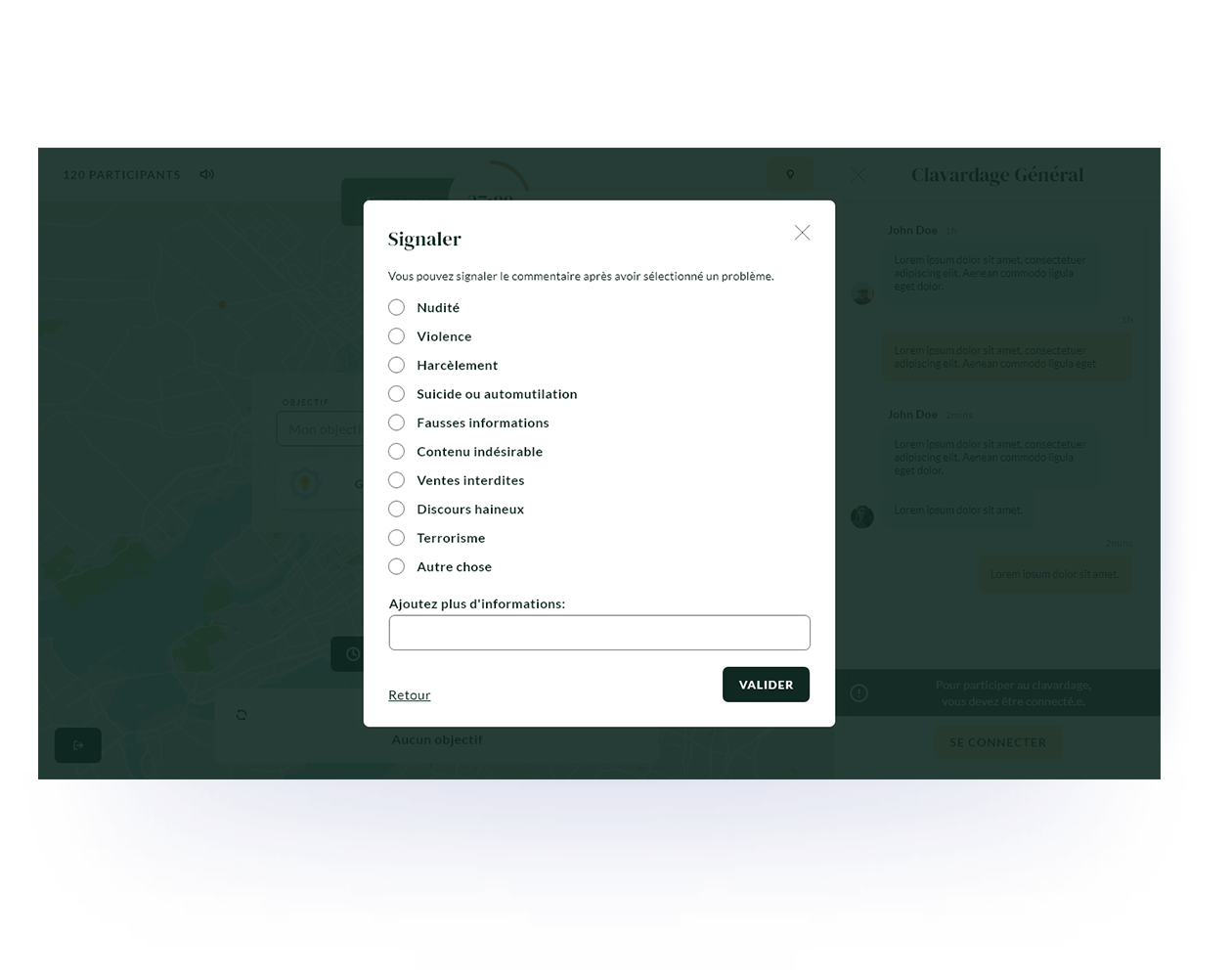
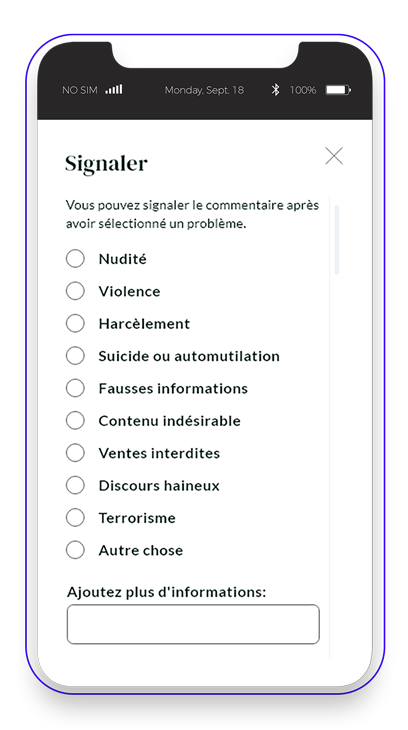
Signalement d’incivilité
Pour éviter les débordements dans le tchat, une fonctionnalité de signalement a été ajoutée pour bloquer les personnes inciviles.


Chrono en cours de rédaction
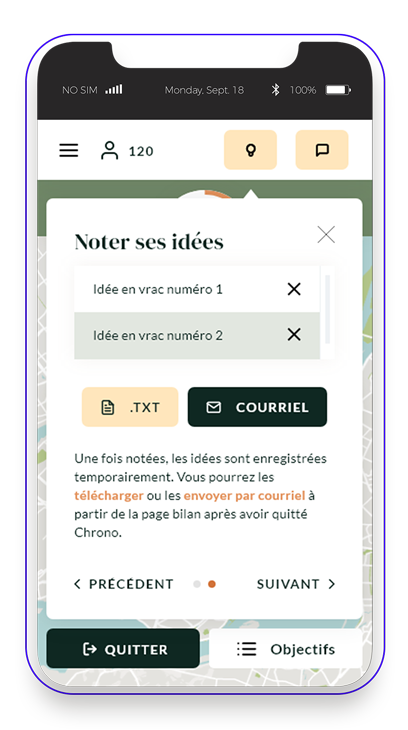
Une fois le groupe de rédaction rejoint, l’utilisation du tchat est désactivée et toute distraction est retirée comme le timer qui reste caché à moins de passer la souris dessus. La prise de note des idées fugaces est également mis en avant car c’est un bon moyen de se débarrasser d’une idée persistante et la retrouver plus tard.





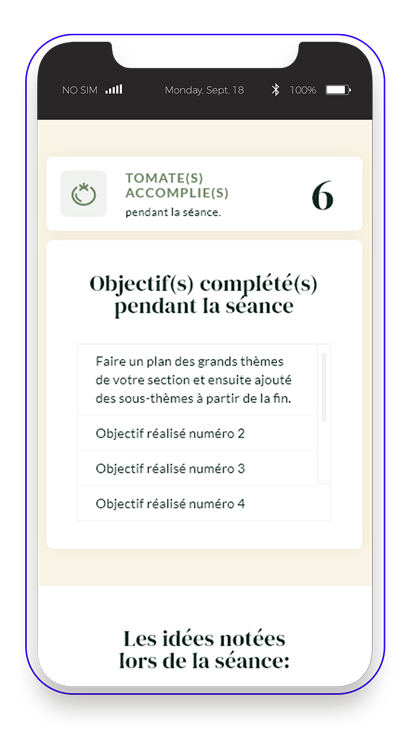
Récapitulatif de session
Une fois les sessions de rédaction terminées, l’utilisateur peut quitter Chrono en passant par la page récapitulative de la séance.


mes
créations en action
mes
créations en action